Vol.18 INTERVIEW
HOWS DESIGNのサイト制作で頭を悩ませた「ALT」は、クリエイティブの余白なのかもしれない
掲載日 2024.10.25

コクヨが作る「HOWS DESIGN」のサイトは、その構築の段階から、多様な読み手のみなさんに気持ちよく読んでいただくためのアクセシビリティを向上するために、たくさんお力添えいただいてきました。
本記事のテーマである「ALT」については特に、です。
ALT(オルト)とは、画像の代わりとなるテキスト情報のこと。読んでくださる方が画像を表示しないウェブブラウザを利用していたり、スクリーンリーダーのような別の手段でサイトを閲覧していたりする場合に、画像の代替手段(=alternative)として表示させるための文言です。
今回は、ブラインド・コミュニケーターとして活動する石井 健介さんと、WEB構築時にインクルーシブデザインに関して伴走支援をしてくださった田中 美咲さんをお招きして、ALTをどのように設定すると読みやすくなるか、そして今後のHOWS DESIGNの運用に向けてお話を伺いました。
※本記事は、ALTを記事の一環としてさまざまな表現を試してみています。その挑戦により読みにくいと感じる方、楽しんでいただける方がいらっしゃることを、ご理解いただけますと幸いです。
Interviewee
-
石井 健介(いしいけんすけ)
ブラインド・コミュニケーター/ラジオパーソナリティー
1979年生まれ。アパレルやインテリア業界を経てフリーランスの営業・PRとして活動。2016年の4月、一夜にして視力を失うも、軽やかにしなやかに社会復帰。「ダイアログ・イン・ザ・ダーク」での勤務を経て、2021年からブラインド・コミュニケーターとしての活動をスタート。見える世界と見えない世界をポップにつなぐためのワークショップや講演活動、ラジオパーソナリティーなどをしている。
https://kensukeishii.com/ -
幸森 史(こうもりふみ)
ワークプレイス事業本部ワークスタイルマーケティング本部
左利き、極度の近眼&ライトな老眼。 -
齊藤 あづさ(さいとうあづさ)
株式会社カウネット MD本部 商品開発部
最近、自分の色覚特性に気がつく。区別がつかない色がある。 -
田中 美咲(たなかみさき)
社会活動家・ソーシャルデザイナー。
1988年生まれ。東日本大震災をきっかけとして「一般社団法人防災ガール」を設立、2020年に事業継承済。その後、社会課題解決に特化した企画・デザイン会社である株式会社morning after cutting my hair創設。連続してインクルーシブファッションブランド「SOLIT!」を生み出し、世界最大デザインアワードiF DESIGN AWARDにて最優秀GOLD受賞。国際機関や企業のDE&Iのアドバイザーや専門家として伴走支援も行う。初の著書「非常識なやさしさをまとう」出版。
私たちは、どのようにALTを書くといいか
乾いたALT?優しいALT?
幸森:HOWS DESIGNのサイトを2023年10月に公開し、今後私や齊藤さんが運用もすることになりました。運用しているときに、サイト立ち上げの頃からご一緒している田中さんから「この記事にはALTが入ってないですよ」「もうすこし情景がイメージできるALTがいいかもしれません」などと教えてもらったんです。
齊藤:ALTが入っていても、間違った情報ではないけれど乾いた印象を与えるような情報が入っていたりして。それをきっかけに、どういうALTがあるとWEBサイトを読みやすく、優しい印象があるかを知りたいと思い、今日この場を設けさせていただきました。
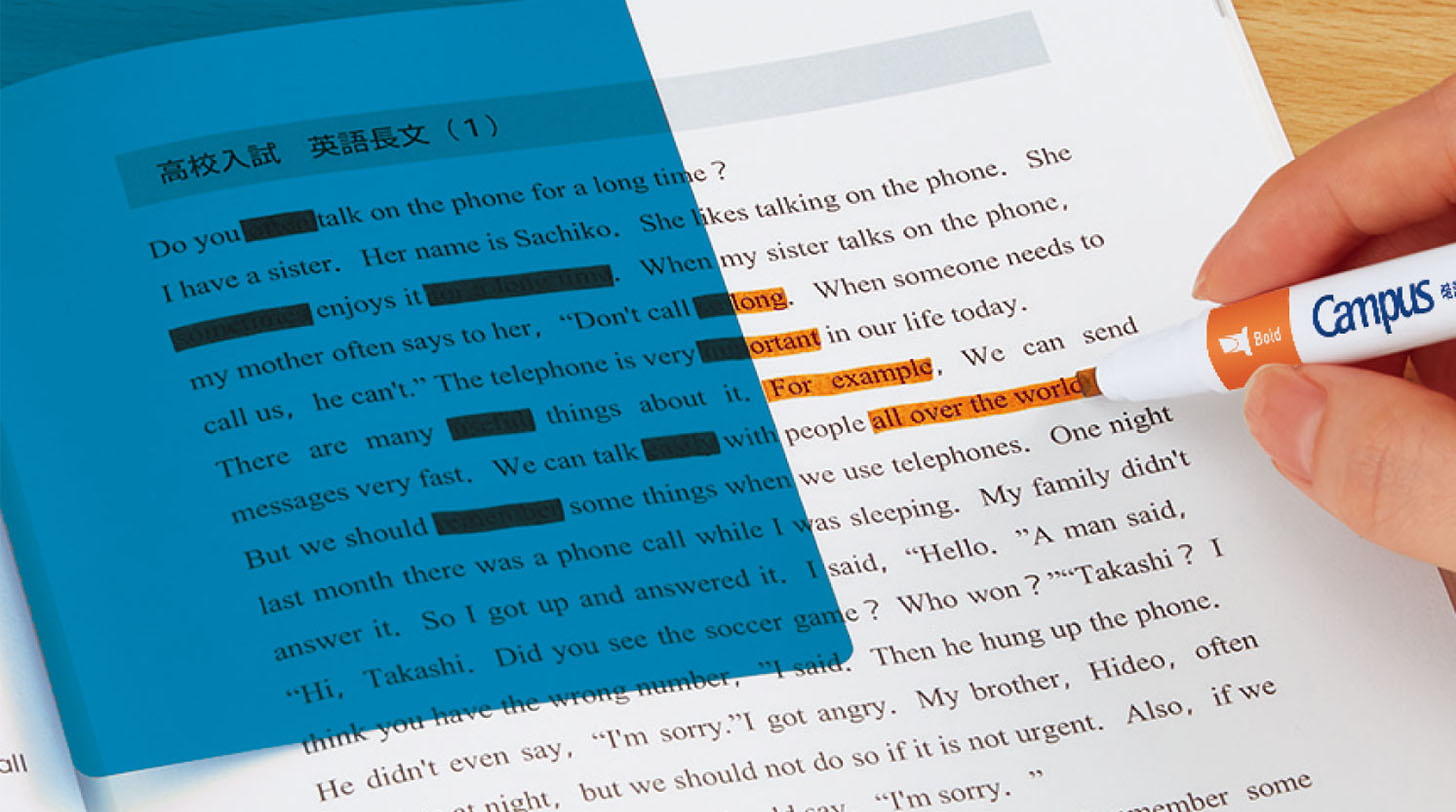
石井:まず、普段私がWEBサイトや記事を読む時の流れをお見せしますね!

(状況の説明:石井さんのiPhoneから、サイトの情報を読み上げる音声がとてもはやいスピードで流れていく)
石井:こんなふうに、読み上げ機能を使ってサイトや記事を読んでいくんですが、たまに読みにくいと感じるときがあります。たとえば、ALTが書かれていても、それが記事の本文なのか、画像の説明をしているALTなのかがわかりにくい時があります。
あと、私はAIによる画像情報が自動で生成されるようにiPhoneを設定しているので、画像に文字が書かれていると読み上げてしまうときがあるんです。
齊藤:石井さんと一緒にスクリーンリーダーで記事を聞くと、たしかに設定したはずのALTが、画像を説明している文章なのか記事なのかわかりづらいのだと気づきました。
石井:ALTを設定する際に、ただ説明を書くだけでなく「~の画像」と入れてもらえると、「これは画像だったんだ」とわかります。そしてもっと優しいのは、「画像:~」のように、画像の前に「画像」、画像の後に「画像おわり」などと書いてあること。そうすると、どこからどこまでがALTなのか、頭に入ってきやすいです。
見える人にとっての印象付けと、聞きづらさのバランス
視覚的に印象を残そうとするものが、聞き手にはわかりづらい時がある
齊藤:たとえば、ALT以外にもスクリーンリーダーを使うと聞きにくいものはありますか?
石井:そこまで困るというほどではないですが、強いて言えば「記号の繰り返し」です。
田中:以前石井さんに教えてもらったことがあります!たとえばメールの署名にあたる、送信者の名前や所属が書かれている箇所の前後にある装飾ですよね。人によっては、記号の連続にすることによって「線」のようにしているものですよね。
幸森:わぁ、確かにやりがち!

石井:視覚的に強調したくて、「★☆」などが繰り返しつかわれていると、「くろぼししろぼしくろぼししろぼし」とその数だけ読み上げます。そのときに「もう!」となることはあります(笑)
ただスクリーンリーダーも賢くて、☆が10個繰り返してもそれは読み上げず、「10しろぼし」と省略してくれるんです。そうすると、同じ記号が繰り返されているもののほうが聞きやすかったりはします。
齊藤:ちょっと今、自分のメールの署名が怖くて見れない(笑)
石井:やっぱりALTと同じように、「以下署名」「署名ここまで」のような、言葉でゾーニングしてくれるとわかりやすいです。
漢字障害者、ひらがな障がい者、石へん障碍者
幸森:HOWS DESIGNでは、記事全ての「障がい者」の“がい”の表記をひらがなにしてみたんです。石井さんはその辺りは気にされたり、どうすると気持ちがいいとかありますか?
石井:それ、よく聞かれるんですけど、スクリーンリーダーで聞いたらすべて同じなんです。なのであくまでも「見える人」にとっての問題なのだと思います。
幸森:なるほど!たしかにそうですよね。
齊藤:記事に書かれる人の名前でも同じようなことがありますよね。漢字で書くと一緒だけれど読み方が違ったり、または読み方が同じでも漢字が違ったり。私の名前の「さいとう」も、慣れているので間違えられても気にしないんですが、周りのみなさんの方が気にしているなと思います。

石井:一応、相手の名前を間違えないように、検索したり、1文字ずつ読み上げるようにしてチェックする時もありますが、わからない時はメールを送る時にはカタカナにしちゃいます!
あと、どのスクリーンリーダーを使っているか、フリーの音声ソフトなのかなどによって、それぞれ読み方の癖があります。なので、違いがあることには慣れているので、書き手は心配しなくていいと思いますよ。
幸森:読み仮名を登場人物の名前のあとに書いたり、ALTで補足するのはどうですか?
石井:それはとても優しいですよね!
シンプルALT派?情景語るALT派?
キャプションがあってもALTが必要な理由
幸森:実は、以前は写真や画像にキャプションが入っているものにはALTを書かなくていいと思っていたんです。同じ画像について説明しているのであれば、二重になってしまうなと思っていました。
でも、田中さんに「ALTを入れたほうがいいですよ」と教えていただいて。「ALTを書かないと、キャプションがあっても記事のその場所に写真がないことになってしまっている」と知ったんです。
石井:そうですね。キャプションはあくまでその画像を説明するもの。ALTはその画像に映る人や情景を言語化するもの、と言ったらいいでしょうか。たとえばキャプションに「田中美咲さんが語っている様子」と書かれていたとします。でも画像が見えないと、美咲さんの髪型や服装はわからないですし、広い部屋なのか青空の下なのかもわかりません。
田中:私は読んでくださってる人に楽しんでもらいたくって、「深い海のような青いセーターを着た方が」とか、「少し虚な目をして天井を見上げながら」など、必要以上かもしれないけれど、読み手が想像しやすい情景をよくALTに書きます。
石井:そうですよね!めちゃくちゃいいと思います!

齊藤:私たちも田中さんが書く記事のALTと、自分達が書くALTでは、その情緒的加減の違いを感じます。自分達の表現は乾いた表現に感じて、愕然とすることがあるんです...。
石井:それは、読み手の好みもあると思います!例えば、映画の音声ガイドであれば、その映画に寄せた表現をしたりしますし。そして音声ガイドを書くディスクライバーや、音声ガイドの会社ごとにも表現に特徴がある。AI自動生成で読み上げる程度でもいいという人もいます。
だから、ALTも企業ごとや書き手ごとに変えることもできる。いわば「作り手の想いを載せることができる場所」なのだとおもいます。
幸森:なるほど。文章がやわらかいのに、ALTが冷たかったりしたら、びっくりするかも。そのALTで、その人らしさが伝わったりすると、コミュニケーションとしてうれしいですよね!

ALTは言葉のデザイン、クリエイティブの余白
コクヨの人格とALTの人格を統一する
石井:ALTは任意で書くことができる場所。間違った情報を書くのはいけないけれど、書き方は自由です。だから、コクヨが伝えたいことを伝えてもらえたらいいと思うんです。
幸森:HOWS DESIGNのサイトだけでなく、コクヨのサイト自体もアクセシビリティを大事にしていきたいと思っています。なので、サイトを作っている私たちの人格、ALTの人格、SNSの人格を統一していきたいです。それぞれで人格が違うと、読んでいて残念な印象になりますもんね。
石井:ALTって「情報保障」と言われていて、「やらなくてはならないもの」とされてしまうのですが、いくらでもおもしろくできると思います。会社の人格とALTの人格も揃えていくと、それって表現の一歩先に行けるのではないかな。
幸森:「やらないといけない」と思うのではなく、サイトを構成する要素の一つとして捉えると、なんだか楽しくなってきますね!
齊藤:「関西のサイトで、ALTもこてこての関西弁」というのもいいってことですか?
石井:おもしろい!遊んじゃっていいと思います!
田中:コクヨの方とお仕事をさせていただいたり、HOWS DESIGNのコンセプトを一緒に考えさせてもらった時に、「コクヨは失敗を恐れず、対話を大事にしながらいろんなことを実験していこうとする姿勢があるな」と感じていたんです。なのでこれまでも記事を書かせていただく機会をいただくときは、できるだけコクヨらしさのあるALTを書こうと意識して書いていました!

「あの人に読んでもらいたい」という想いをALTに忍ばせて
田中:私はいつも、WEBサイトをつくったり、SNSを投稿したりする時には、石井さんが読んでくれると思いながら書いています。身近な人の中で、ALTを読んでくれるのが石井さんなので。ちょっと隠しメッセージ的な感覚でもあって。
石井:あはは、伝わってるよ!美咲さんが僕を想像しているように、書く時にイメージできるペルソナがいるといいですよね!
幸森:たしかに、石井さんが読んでくれると思って書くと、ALTが「メッセージ」になりそう。これまでは、「ALTはつけなければならないもの」と思っていたけれど、そうではなかったんですね。少なくとも私たちは、石井さんとこうして出会えたのだから、石井さんに伝えるつもりで書こうと思います。
石井:どんなに丁寧にALTを書いても、読み手がどう受け取ったかはわからないことが多いんですよね。だから僕は、素敵なALT見つけたらちゃんとリアクションをするようにしています!
ALTがおもしろいと、当事者が読みに行きたくなるし、「ここのサイトのALTがおもしろいよ!」と話題が広まっていくことも考えられるかもしれない。
齊藤:ALTは、ユーザーにとっておもしろく、価値があるサイトを作ることの延長にあるものなんですね。「正しく書かなくては!」とちょっと気負いすぎていたのかもしれない。HOWS DESIGNのこれからの記事を作るのが楽しみになってきました!
幸森:コクヨの他のサイトも、楽しんでもらえるように変えていきたいです!
田中:わー!とってもすてきですね!

取材日:2024.09.27
取材:田中美咲
執筆:田中美咲
校正:山中散歩、HOWS DESIGN運営チーム
撮影:山中散歩